Kugelblitz
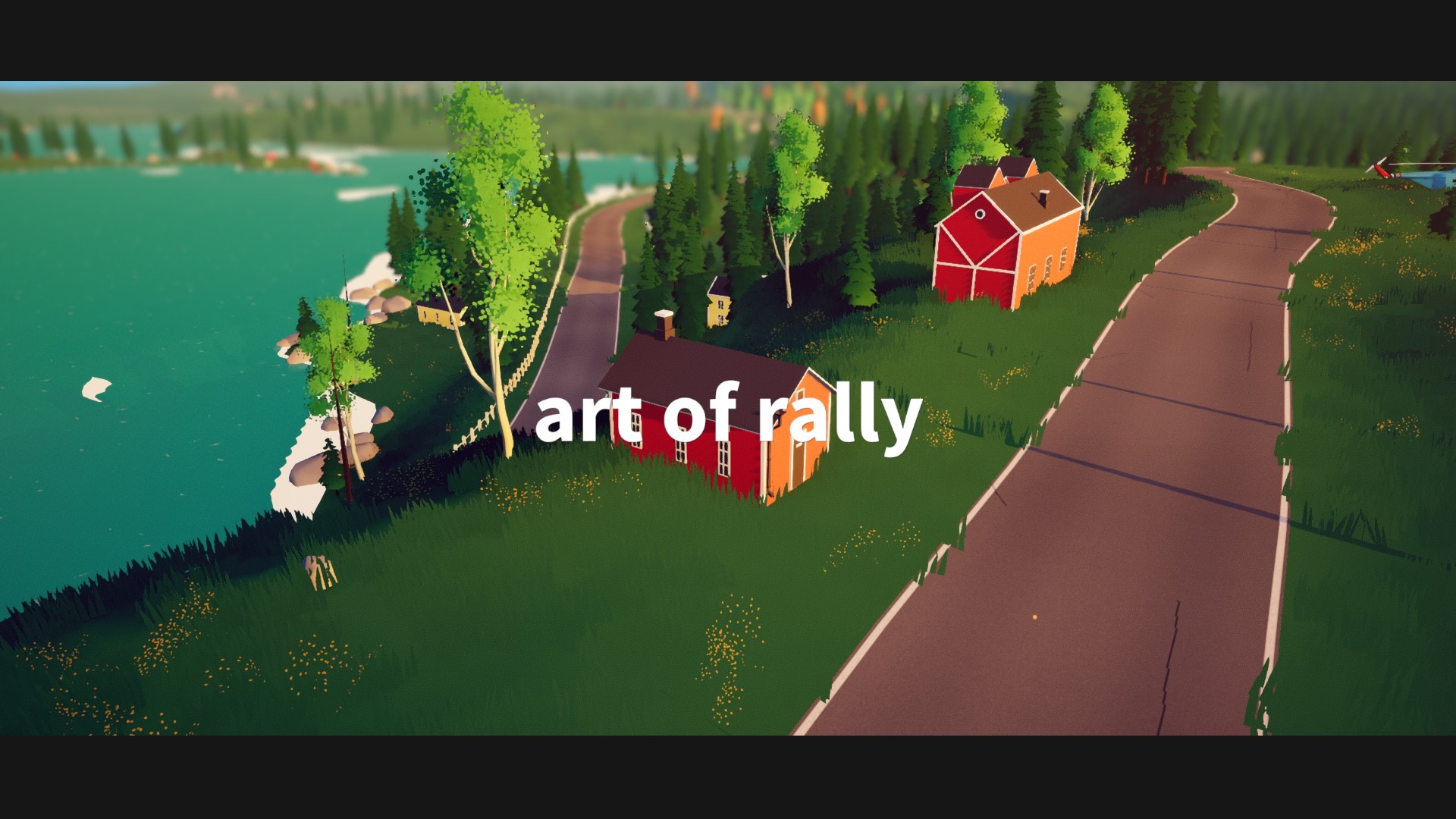
art of rally


まだそんなにプレイしてないけど、グラフィックのセンスがいいな。
2024/04/21 10:56
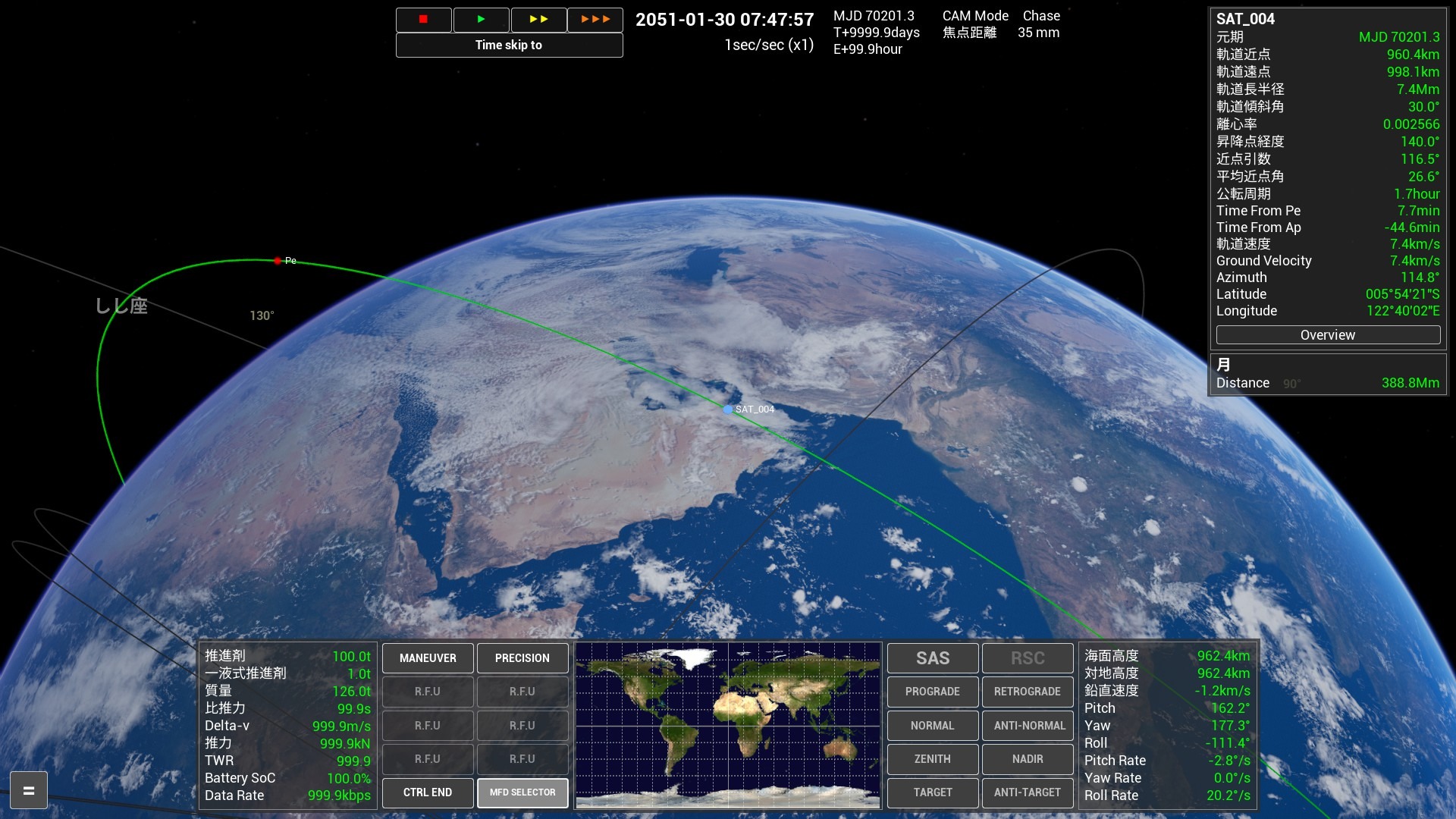
進捗


最近書いてなかったけど、毎日ちょっとづつ地味に進捗している。
宇宙船を操作して、姿勢や軌道を変更できるようなところまではできた。
正直、モチベーションがちょっと落ちかけているので、ここで気合を入れなおしたい。
2024/04/21 10:51
EA WRC:モーメントHard Charging がクリアできない

モーメント、Hard Charging がクリアできない。
25%以上のダメージをもらってはダメなのだが、どんなにクリーン走っても失敗してしまう。
を読むと、どうも3ステージ目は非常にゆっくり走る必要があるようだ。

クリアできた。
3ステージ全部、COM車から10秒くらいのアドバンテージを保つくらいのスローペースで走ることでクリアでした。
最初、1、2をゆっくり走って、3ステージ目全開で行ったら途中で壊れた。
次に、3ステージ目ゆっくり行き過ぎて2位でシルバーだったので、遅すぎず速すぎずのペースでゴールド取れた。
うーん。これバグなのかな?他の、ダメージを25%以内に収めろ、っていうモーメントは、そんなにダメージ気にしなくてもクリアできるんだけどな。
どこが壊れるのかわからないけど、ネットの情報だと、ギアかブレーキらしい。
サービスパークではダメージが入っている感じはないんだけど、ギアとかブレーキって、一定回数以上使うと急に壊れる仕様なんだろうか?
サスペンションとかボディは、ぶつけることでダメージが入るのはわかるんだけど、ギアとかブレーキとかどういうきっかけで壊れるのか意識したことないな。
2024/04/20 20:01


EA WRCのWOLD RALLY CAR 2017-2021クラス、フォードとVMがあるけど、フォードの方が圧倒的に速いような気がする。
2024/03/15 23:18
UE5、フォントアセットは開発初期に作っとくべきだな。フォントを何にするかは後で決めてもいいけど。
最初から入ってるフォントアセットでUMGをたくさん作っちゃうと、後で差し替えるのが面倒。
2024/03/06 00:02
2024/02/23 09:25
ロジクール:SIGNATURE ワイヤレスマウス
今、ロジクールのマウスMX ANYWHERE 3Sを使ってて、一番気に入ってるのは超高速でスクロールできるところなんだけど、ちょっと高いんだよね。
超高速スクロールできるのは、MX ANYWHERE 3SとMX MASTER 3Sだけだと思ってたけど、今日ヨドバシで、SIGNATUREシリーズのマウスも超高速スクロールできることが判った。
ホイールの質感はさすがにMX ANYWHERE 3SとMX MASTER 3Sとかのが全然いいんだけど、MX ANYWHERE 3Sが壊れたら次はSIGNATUREシリーズにしてみようかな。
2024/02/18 16:46
Roland J-6の基本的な使い方

コードシンセサイザーのRoland J-6、半日くらいいじってだいたい使い方と出来ることがわかった。
以下に使い方を記述するが、俺は音楽に関しては全くの素人なので、俺なりに理解したことを書く。
まず、J-6には64のパターンを登録することができる。パターンというのは、乱暴に言えば「曲」って言ってもいいかもしれない。
いろいろ触ってくと、「パターン」って言葉の方がしっくりくる。
64のパターンは、1-1~8-8のように採番されている。最初の数字はバンク、最後の数字は、まぁマニュアル通りの言葉なら、「パターン」を表している。
いまいちわかりにくいが、「選択しているバンクの中のパターン」って考えるとわかりやすいのかもしれない。
J-6を使うときは、まずパターンを選択する。1-1~2-8までは、プリセットのパターンが入っているので、3-1以降のパターンを選択する。
パターンの選択方法は、まず[PATTERN]ボタンを押しっぱなしにしながら、右上の[1]-[8]のボタンを押してバンクを切り替える。
たとえば[3]を押すと、左上のディスプレイの表示が、"3-"のように変わる。
次に、[PATTERN]ボタンを離して、右上の[1]-[8]のボタンを押して選択したバンク内のパターンを選択する。
たとえば[4]を押すと、左上のディスプレイの表示が、"3-4"のように変わる。
で、もう一度[PATTERN]ボタンを押してパターンの選択が完了する。この時[PATTERN]ボタンのランプは消えている。
選んだパターンに、すでに自分が登録したパターンが入っている場合もあるので、空のパターンに新規に登録したい、という場合は、一度再生ボタンを押して、何もはいってないことを確認する(パターンを選ぶとき、何か入っているところは[1]-[8]のボタンが光るので、その時点でもわかるけど)。
これで、シーケンサーにコード進行のメモを残していける。
まず、右の[ON]と[CHROD]ボタンが点灯していることを確認する(普通は点灯している)。
次に、[1]ボタンを押して、鍵盤のボタンをどれか適当に押す。[2]を押して、鍵盤のボタンをどれか適当に押す。これを[8]のボタンまで繰り返す。
これで、8小節分のコード進行がシーケンサーに登録されたので、再生ボタンを押すと、登録した内容が鳴り始める。
適当に入れた結果なので、当然不自然なコード進行になる部分もある。
修正は、修正したい小節に対応する[1]-[8]のボタンを押して、鍵盤のボタンを押す。で、もう一回[1]-[8]のボタンを押す。
ある程度修正して、いい感じになったら、[SHIFT]ボタンを押しながら、右側の鍵盤[C(WRITE)]ボタンを押すと、シーケンサーの内容が保存される。保存しないと、電源を切ると登録した内容は当然消える。
8小節以上登録したいときは、[SHIFT]ボタンを押しながら[1]-[8]のボタンを押すことで、ページを切り替えることができる。
たとえば、[SHIFT]ボタンを押しながら[2]のボタンを押すと、9小節目から登録を行うことができる。
ページは最大8ページまでなので、8小節×8ページをフルに使えば、最大64小節までのコード進行を登録することができる。
コード進行じゃなくて、メロディをシーケンサーに登録したいときは、まず、[SHIFT]ボタンを押しながら、[B(MENU)]ボタンを押す。
[TEMPO/VALUE]つまみを回して、[bEAt](Beat)の表示にしてから、[D(ENTER)]ボタンを押す。
[TEMPO/VALUE]つまみを回すことで、パターンの1小節の拍数(ステップの長さ)を設定できる。
設定できる値の一覧は以下。
・1-4:16分音符
・1-3:3連8分音符
・1-2:8分音符
・1~8:4分音符の拍数
なので、1-4から1-2のどれかを設定する。
選択したら、[C(EXIT)]ボタンを2回押す。
なんか複雑そうに見えるけど、今押すことのできるボタンが点灯するので、説明よりは面倒ではない。
今マニュアルみてたら、Beatの変更は、[PATTERN]ボタンを押しながら、[TEMPO/VALUE]つまみを回すことでもできるっぽいな。こっちの方が簡単だな。
この状態でメロディをシーケンサーに登録できる。メロディの時は、[ON]は消灯させておいた方がいい。
このほかにも、音色を変えたりとか、いろいろできるけど、その辺はまた後日。
J-6、結構面白いんだけど、できることは限られているので、ビートマシンのT-8とか、ポリフォニックシンセのS-1も欲しくなってくる。
2024/01/30 08:53
定数にできるものと、定数にしないほうが良いもの。
天文単位は、変えることはないし、値を外側の情報で決められるので定数でいい。
スプリングアーム最大長は、どのくらいの値が適切なのか動かしながら確認する必要があるので定数ではなく、ブループリントで設定できるようにした方がいい。そもそも、スプリングアーム最大長の値は、あちこちから参照されない。もし、pawn以外から参照する必要があるなら、pawnのgetterで値を取得するようにする。
2024/01/23 12:00
Loading...